Leading Digital Marketing & Website Design
Innovative marketing & designs to help your brand stand out.











Digital Marketing & Website Services
If you want to increase your businesses’ online presence and get more leads, we can help. Whether you need a whole new website, or just looking to increase traffic to the one you’ve already got, we’ve got a solution for you.
Digital Strategies To Help Your Business Grow.
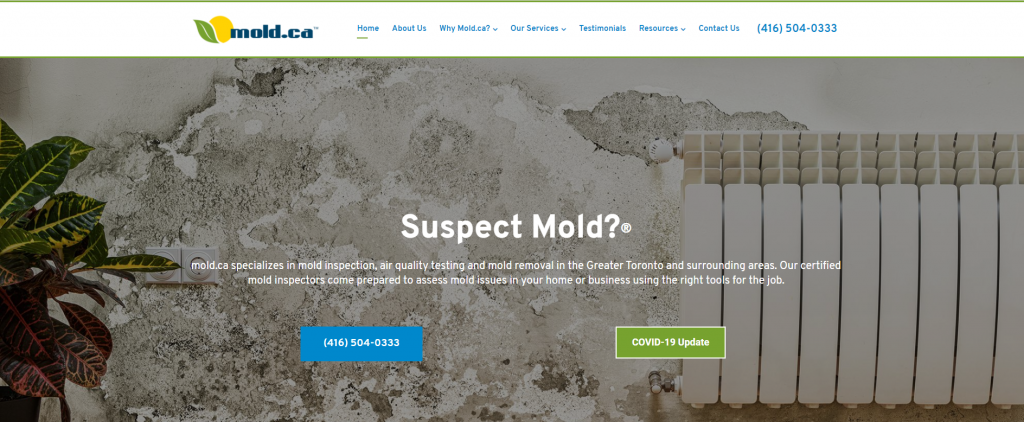
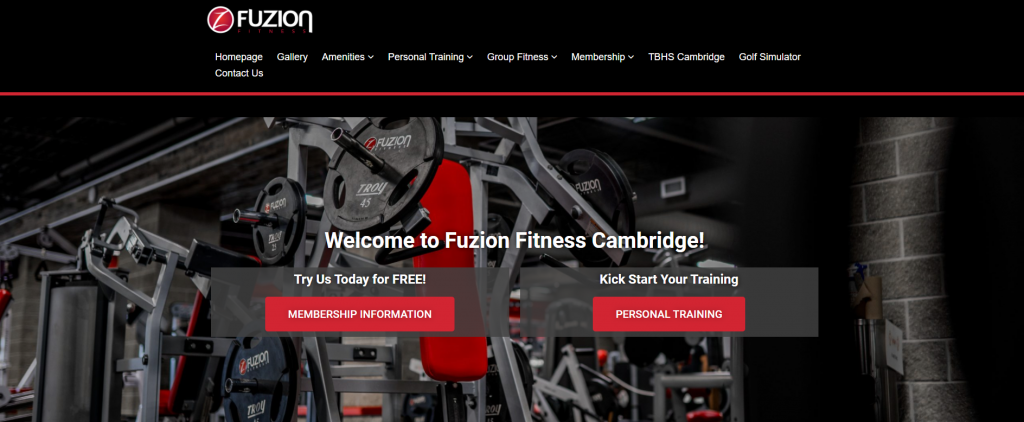
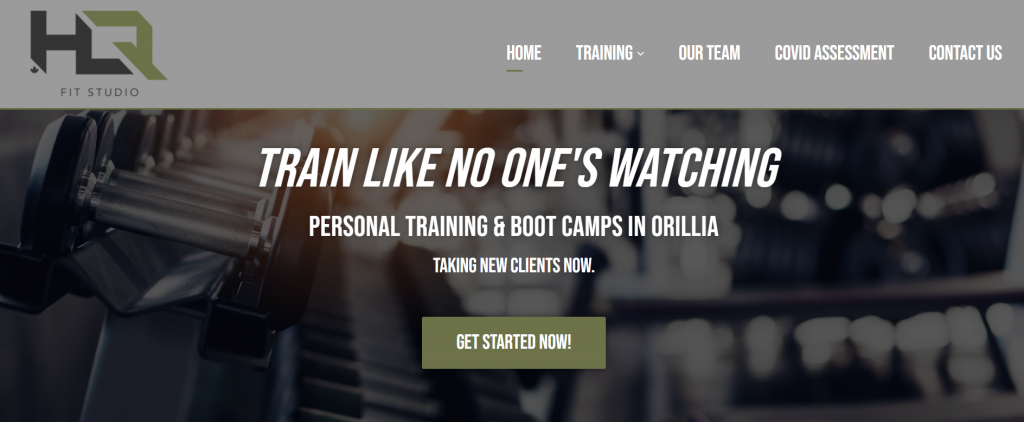
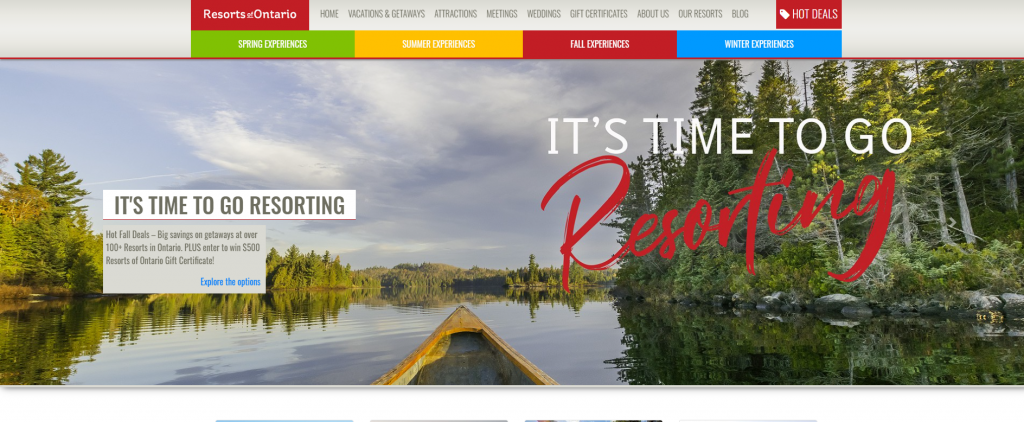
We have been in the digital marketing and website design industry for over 20 years. In that time we’ve gained invaluable experience in how to properly market businesses from any industry online. Whether you’re running a resort, a small online shop, or a large corporation, we have the know-how and experience to be able to market your business properly online and grow your business. We can analyze what has worked for you in the past, what has been done but wasn’t successful, and see what hasn’t been done yet that could yield good result, and then create for you a custom-tailored digital marketing solution.
We keep all of our work in house – we don’t offshore ANY work so we can maintain a high level of quality in our work. We’ve always done business this way, and have no plans on stopping.